9.3 简单的代价:轻钱包的易攻击性 - 数据结构 - 机器学习
#daohang ul li t,.reed .riqi,a.shangg,a.xiatt,a.shangg:hover,a.xiatt:hover,a.shang,a.xiat,a.shang:hover,a.xiat:hover,.reed-pinglun-anniu,span.now-page,#daohangs-around,#caidan-tubiao,#daohangs,#daohangs li,#btnPost{background-color:#D10B04;}
.dinglanyou1 h3{border-bottom:3px solid #D10B04;}
#dibuer{border-top:2px solid #D10B04;}.cebianlan .rongqi h3{border-bottom:1px solid #D10B04;}
#edtSearch{border:1px solid #D10B04;}
#daohang .zuo ul li{border-right:1px solid #;}
#daohang ul li t a{border-top:1px solid #;border-right:1px solid #D10B04;}
#daohang ul li t a:hover{border-right:1px solid #;}
#daohang .you ul li a:hover,#daohang .zuo ul li a:hover,.reed-pinglun-anniu:hover{background-color:#;}
a:hover,.reed h6 a:hover,#dibuer a:hover,.reed .riqiding,.cebianlan .rongqi li a:hover,#pinglun-liebiao ul.fubens li.depth-1 dl dd span.shu a,#pinglun-liebiao ul.fubens li.depth-1 dl dd span.huifuliuyan a:hover,.reed-biaoti h6 span{color:#D10B04;}
.reed .kan a{color:#0A0AF5;}.reed .kan a:hover{color:#D10101;}
@media screen and (max-width:1492px){a.shang,a.xiat{background:none;}
a.xiat:hover,a.shang:hover{background-color:#f9f9f9;background-image:none;text-decoration:none;}}
var _hmt = _hmt || [];(function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?b19db5ba3b437a9e8698d2bc8fc64334"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s);})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b19db5ba3b437a9e8698d2bc8fc64334";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2d748c9763cfc72fb7d1ccab29f0770d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?f6d451f3f1be23f3abf240c64c469c1b";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646201",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646162",
container: s
});
})();
9.3 简单的代价:轻钱包的易攻击性
1188 人参与 2018年08月22日 23:28 分类 : 区块链精品文章 评论
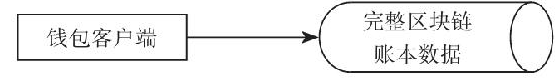
我们先来看一下,通常一个标准的钱包应用是什么组成。
钱包之于区块链应用程序来说,是一个前端工具,其作用主要是提供给用户一个交互操作的应用,以便于用户可以通过钱包来进行密钥管理、转账交易、余额查询、
合约部署等一系列操作。通过上图我们看到,标准情况下,钱包客户端是与完整区块链账本数据在一起的,对于这些保有完整的、最新的区块链拷贝的钱包应用,称为“完全钱包”,能够独立自主地校验所有交易事务,而不需借由其他的节点服务,除了这种完全钱包,另外还有一种钱包只保留了区块链的一部分,准确地说是只
保留了区块头而去除了区块体中的详细事务数据,因此可以大大减少需要同步的数据量,它们通过一种名为“简易支付验证”(SPV)的方式来完成交易验证,这
也就是所说的轻钱包的概念。
我们知道,当通过钱包进行一次转账交易时,需要经过一个支付验证,再经过一个交易验证才能有效。支付验证比较简单,主
要完成两件事:判断用于“支付”的那笔交易是否已经被验证过以及得到了多少个区块的确认。交易验证就要复杂多了,需要检查余额是否足够,是否存在双花,脚
本能否通过等,通常是由运行完全节点的矿工来完成的。
让我们来看一个场景:考虑这样一种情况,Bob收到来自Alice的一个通知,Alice声称她已经从某某账户中
汇款一定数额的钱给了Bob。去中心方式下,没有任何人能证明Alice的可靠性。接到这一通知后,Bob如何能判断Alice所说的是真是假呢?看看下
面的验证过程:
1)若是交易验证:Bob本人想亲自验证这笔交易。首先,Bob要遍历区块链账本,定位到Alice的账户上,这样才能查看Alice所给的账户地址上是否曾经有足够的金额;接下来,Bob要遍历后续的所有账本,看Alice是否已经支出了这个账户地址上的钱给别人
(是否存在双花欺骗);然后还要用验证脚本来判断Alice是否拥有该账户地址的支配权。这一过程要求Bob必须得到完整的区块链才行,也就是说Bob节
点上必须要有完整的区块链数据副本。
2)如果Bob只想知道这笔支付是否已经得到了验证(验证了就发货),也就是说自己不想做完整的交易验证,只希望通过系统来快速验证两个东西:支付交易是否已经收录于区块链中和得到了多少个区块的确认,这种情况下Bob节点是不需要有完整的区块链数据副本的。
显然,对于日常的支付需求来说,很多时候仅仅做一个支付验证其实就够了,更何况,倘若必须随时随地都要带上一个完整的
区块链副本数据,那可是要命了,以比特币来说,目前的数据大小已经有100多GB了,而且还在不断增长中,怎么可能到处带着,更加不可能在手机这种移动设
备上安装了,如此则可用性就太低了。于是SPV(Simplified Payment
Verification,简单支付验证)就应运而生了,就是不运行完全节点也可验证支付的意思,用户只需要保存所有的区块头就可以了,当然由于只保留区
块头,因此用户自己是不能验证交易的,需要从区块链某处找到相符的交易,才能得知认可情况。
这种SPV钱包也就是轻钱包,大大方便了使用,可是问题也是很显而易见的,由于只是简单通过区块头来验证一下是否
存在交易,相当于警卫在进行登记检查的时候,只是看一下牌子号是不是在许可范围内,而不再检查这个人真正的身份来历,这个时候安全性就完全取决于牌子本身
的真实性了。事实上SPV钱包是把检查的主要工作交给了同事(其他完整节点),同事认真负责就不会有问题,同事如果被掉包了或者叛逆了,那就要出事了。
来源:我是码农 ,转载请保留出处和链接!
本文链接:http://www.54manong.com/?id=63
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646208",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646147",
container: s
});
})();
window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
区块链是什么 微信号:qq444848023 QQ号:444848023
加入【我是码农】QQ群:864689844(加群验证:我是码农)
<< 上一篇 下一篇 >>
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646186",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646175",
container: s
});
})();
搜索
网站分类
标签列表
最近发表
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
全站首页 |
数据结构 |
区块链 |
大数据 |
机器学习 |
物联网和云计算 |
面试笔试
var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276413723'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s23.cnzz.com/z_stat.php%3Fid%3D1276413723%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));本站资源大部分来自互联网,版权归原作者所有!
jQuery(document).ready(function($){
/* prepend menu icon */
$('#daohangs-around').prepend('
');
/* toggle nav */
$("#caidan-tubiao").on("click", function(){
$("#daohangs").slideToggle();
$(this).toggleClass("active");
});
});
收藏 | 0 点赞 | 0











评论专区