数组和广义表的相关重要概念!! - 数据结构 - 机器学习
数据结构 - 机器学习
深度学习

当前位置:首页 » 数据结构精品文章 » 正文
数组和广义表的相关重要概念!!
1284 人参与 2018年09月03日 22:37 分类 : 数据结构精品文章 评论
1、什么是数组,有哪些基本操作?
1)数组=(数据,顺序)。数组在程序设计中,为了处理方便,把具有相同类型的若干变量按有序的形式组织起来。这些按序排列的同类数据元素的集合称为数组。在C语言中,数组属于构造数据类型。一个数组可以分解为多个数组元素,这些数组元素可以是基本数据类型或是构造类型。因此按数组元素的类型不同,数组又可分为数值数组、字符数组、指针数组、结构数组等各种类别。
2)基本操作4个
(1) InitArray (&A,n,bound1,…,boundn)建A 若维数n和各维长度合法,则构造相应的数组A,并返回OK
(2) DestroyArray(&A)删A 销毁数组A
(3) Value(A,&e,index1,…,indexn)取a A是n维数组,e为元素变量,随后是n个下标值。若各下标不超界,将e赋值为所指定的A的元素值,并返回OK
(4) Assign(&A,e,index1,…,indexn)a←e赋值A是n维数组,e为元素变量,随后是n个下标值。若每个下标不超界,则将e的值赋给指定的A的元素,并返回OK
2、什么是稀疏矩阵,如何存储?
如果在矩阵中,多数的元素并没有数据,称此矩阵为稀疏矩阵(sparse matrix)。
矩阵在程序中常使用二维阵列表示,二维阵列的大小与使用的存储器空间成正比,如果多数的元素没有数据,则会造成存储器空间的浪费,为此,必须设计稀疏矩阵的阵列储存方式,利用较少的存储器空间储存完整的矩阵数据。
3、稀疏矩阵的优点。
稀疏矩阵的优点:稀疏矩阵的计算速度更快,因为M AT L A B只对非零元素进行操作,这是稀疏矩阵的一个突出的优点。假设矩阵A,B中的矩阵一样.计算2*A需要一百万次的浮点运算,而计算2*B只需要2 0 0 0次浮点运算。
对于一个用二维数组存储的稀疏矩阵Amn,如果假设存储每个数组元素需要L个字节,那么存储整个矩阵需要m*n*L个字节.但是,这些存储空间的大部分存放的是0元素,从而造成大量的空间浪费.为了节省存储空间,可以只存储其中的非0元素.

对于矩阵Amn的每个元素aij,知道其行号i和列号j就可以确定其位置.因此对于稀疏矩阵可以用一个结点来存储一个非0元素.该结点可以定义如下:[i,j,aij] 该结点由3个域组成,i:行号,j:列号;aij元素值.这样的结点被称为三元组结点。矩阵的每一个元素Qij,由一个三元组结点(i,j,aij)唯一确定。
4、数组使用中的几个注意点。
对于数组类型说明应注意以下几点:
1) 数组的类型实际上是指数组元素的取值类型。对于同一个数组,其所有元素的数据类型都是相同的。
2) 数组名的书写规则应符合标识符的书写规定。
3) 数组名不能与其它变量名相同,例如:
void main()
{ int a;
float a[10];
……
} 是错误的。
4) 方括号中常量表达式表示数组元素的个数,如a[5]表示数组a有5个元素。但是其下标从0开始计算。因此5个元素分别为a[0],a[1],a[2],a[3],a[4]。
5) 不能在方括号中用变量来表示元素的个数, 但是可以是符号常数或常量表达式。例如:
#define FD 5
void main()
{ int a[3+2],b[7+FD];
……
} 是合法的。但是下述说明方式是错误的。
void main()
{ int n=5;
int a[n];
……
}
6) 允许在同一个类型说明中,说明多个数组和多个变量。
5、对数组赋值时需要注意什么?
C语言对数组的初始赋值还有以下几点规定:
1) 可以只给部分元素赋初值。当{ }中值的个数少于元素个数时,只给前面部分元素赋值。例如: static int a[10]={0,1,2,3,4};表示只给a[0]~a[4]5个元素赋值,而后5个元素自动赋0值。
2) 只能给元素逐个赋值,不能给数组整体赋值。 例如给十个元素全部赋1值,只能写为: static int a[10]={1,1,1,1,1,1,1,1,1,1};而不能写为: static int a[10]=1;
3) 如不给可初始化的数组赋初值,则全部元素均为0值。
4) 如给全部元素赋值,则在数组说明中, 可以不给出数组元素的个数。例如: static int a[5]={1,2,3,4,5};可写为: static int a[]={1,2,3,4,5};动态赋值可以在程序执行过程中,对数组作动态赋值。这时可用循环语句配合scanf函数逐个对数组元素赋值。
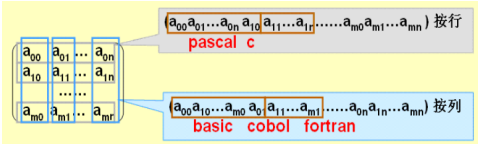
6、数组的降维存放示意图


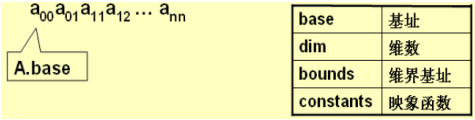
7、数组的定位公式
1维Loc(ai)=Loc(a1)+(i-1)×L 线性表的顺序存储
2维Loc(ai,j)=Loc(c1,c2)+[(b2-c2+1)×(i-C1)+(j-c2)]×L源于此式
=Loc(a0,0)+ [ (b2-c2+1)×i+j]×L简化后公式
Loc(i,j)=Loc(0,0)+ [ (b2+1)×i+j]×L
Loc(i,j)=Loc(0,0)+(b2×i+j)×L
元素个数(b1-c1+1)×(b2-c2+1)
来源:我是码农,转载请保留出处和链接!
本文链接:http://www.54manong.com/?id=198
微信号:qq444848023 QQ号:444848023
加入【我是码农】QQ群:864689844(加群验证:我是码农)
- 关于串,你知道哪些?2018-09-03 22:37
- 数据结构知识点总结(七)2018-09-10 21:13
- 线性表相关定义和操作2018-09-03 22:32
- 数据结构知识点总结(二)2018-09-10 21:28
网站分类
- 数据结构
- 数据结构视频教程
- 数据结构练习题
- 数据结构试卷
- 数据结构习题解析
- 数据结构电子书
- 数据结构精品文章
- 区块链
- 区块链精品文章
- 区块链电子书
- 大数据
- 大数据精品文章
- 大数据电子书
- 机器学习
- 机器学习精品文章
- 机器学习电子书
- 面试笔试
- 物联网/云计算
标签列表
- 数据结构 (39)
- 数据结构电子书 (20)
- 数据结构习题解析 (8)
- 数据结构试卷 (10)
- 区块链是什么 (261)
- 数据结构视频教程 (31)
- 大数据技术与应用 (12)
- 百面机器学习 (14)
- 机器学电子书 (29)
- 大数据电子书 (37)
- 程序员面试 (10)
- RFID (21)
最近发表
- 找出数组中有3个出现一次的数字
- 《百面机器学习》电子书下载
- 区块链精品电子书《深度探索区块链:Hyperledger技术与应用_区块链技术丛书》张增骏
- 区块链精品电子书《比特币:一个虚幻而真实的金融世界》
- 区块链精品电子书《图说区块链》-徐明星 & 田颖 & 李霁月
- 区块链精品电子书《是非区块链:技术、投机与泡沫》-英国《金融时报》
- 区块链精品电子书《商业区块链:开启加密经济新时代》-威廉·穆贾雅
- 区块链精品电子书《人工智能时代,一本书读懂区块链金融 (互联网_时代企业管理实战系列)》-马兆林
-
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
全站首页 | 数据结构 | 区块链| 大数据 | 机器学习 | 物联网和云计算 | 面试笔试
var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276413723'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s23.cnzz.com/z_stat.php%3Fid%3D1276413723%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));本站资源大部分来自互联网,版权归原作者所有!






评论专区