数据结构-绪论-练习题 - 数据结构 - 机器学习
#daohang ul li t,.reed .riqi,a.shangg,a.xiatt,a.shangg:hover,a.xiatt:hover,a.shang,a.xiat,a.shang:hover,a.xiat:hover,.reed-pinglun-anniu,span.now-page,#daohangs-around,#caidan-tubiao,#daohangs,#daohangs li,#btnPost{background-color:#D10B04;}
.dinglanyou1 h3{border-bottom:3px solid #D10B04;}
#dibuer{border-top:2px solid #D10B04;}.cebianlan .rongqi h3{border-bottom:1px solid #D10B04;}
#edtSearch{border:1px solid #D10B04;}
#daohang .zuo ul li{border-right:1px solid #;}
#daohang ul li t a{border-top:1px solid #;border-right:1px solid #D10B04;}
#daohang ul li t a:hover{border-right:1px solid #;}
#daohang .you ul li a:hover,#daohang .zuo ul li a:hover,.reed-pinglun-anniu:hover{background-color:#;}
a:hover,.reed h6 a:hover,#dibuer a:hover,.reed .riqiding,.cebianlan .rongqi li a:hover,#pinglun-liebiao ul.fubens li.depth-1 dl dd span.shu a,#pinglun-liebiao ul.fubens li.depth-1 dl dd span.huifuliuyan a:hover,.reed-biaoti h6 span{color:#D10B04;}
.reed .kan a{color:#0A0AF5;}.reed .kan a:hover{color:#D10101;}
@media screen and (max-width:1492px){a.shang,a.xiat{background:none;}
a.xiat:hover,a.shang:hover{background-color:#f9f9f9;background-image:none;text-decoration:none;}}
var _hmt = _hmt || [];(function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?b19db5ba3b437a9e8698d2bc8fc64334"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s);})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b19db5ba3b437a9e8698d2bc8fc64334";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2d748c9763cfc72fb7d1ccab29f0770d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?f6d451f3f1be23f3abf240c64c469c1b";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646201",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646162",
container: s
});
})();
数据结构-绪论-练习题
1686 人参与 2018年09月10日 21:51 分类 : 数据结构练习题 评论
1. 算法分析的目的是 ( ) 。 A. 找出数据结构的合理性 B. 研究算法的输入 / 输出关系
C. 分析算法的效率以求改进 D. 分析算法的易读性
答案: C
2. 什么是数据 ? 它与信息是什么关系 ? 什么是信息?广义地讲,信息就是消息。宇宙三要素(物质、能量、信息)之一。它是现实世界各种事物在人们头脑中的反映。此外,人们通过科学仪器能够认识到的也是信息。信息的特征为:可识别、可存储、可变换、可处理、可传递、可再生、可压缩、可利用、可共享。
什么是数据?因为信息的表现形式十分广泛,许多信息在计算机中不方便存储和处理,例如,一个大 楼中 4部电梯在软件控制下调度和运行的状态、一个商店中商品的在库明细表等,必须将它们转换成数据才能很方便地在计算机中存储、处理、变换。因此,数据 (data) 是信息的载体,是描述客观事物的数、字符、以及所有能输入到计算机中并被计算机程序识别和处理的符号的集合。在计算机中,信息必须以数据的形式出现。
3. 有下列几种用二元组表示的数据结构,画出它们分别对应的逻辑图形表示,并指出它们分别属于何种结构。 ( 1) A=( K, R),其中:
K={a, b, c, d, e, f, g}
R={r}
r={〈 a, b〉,〈 b, c〉,〈 c, d〉,〈 d, e〉,〈 e, f〉,〈 f, g〉 }
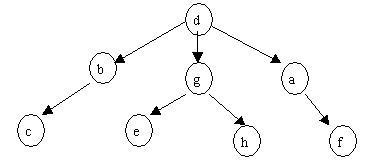
( 2) B=( K, R),其中:
K={a, b, c, d, e, f, g, h}
R={r}
r={〈 d, b〉,〈 d, g〉,〈 d, a〉,〈 b, c〉,〈 g, e〉,〈 g, h〉,〈 a, f〉 }
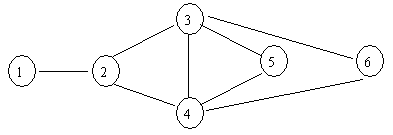
( 3) C=( K, R),其中:
K={1, 2, 3, 4, 5, 6}
R={r}
r={( 1, 2),( 2, 3),( 2, 4),( 3, 4),( 3, 5),( 3, 6),( 4, 5),( 4, 6) }
这里的圆括号对表示两结点是双向的。
解:
( 1) A对应逻辑图形如下,它是一种线性结构。
( 2) B对应逻辑图形如下,它是一种树形结构。
( 3) C对应逻辑图形如下,它是一种图形结构。
4. 分析以下程序段的时间复杂度。 a=0; b=1 ; ①
for( i=2 ; i 〈 =n ; i++ ) ②
{s=a+b; ③
b=a; ④
a=S; ⑤
}
解:
因为,语句 ① 的频度是 2;
语句 ② 的频度是 n;
语句 ③ 的频度是 n-1;
语句 ④ 的频度是 n-1;
语句 ⑤ 的频度是 n-1;
故,该程序段的时间复杂度 T( n) =2+n+3*( n-1) =4n-1=O( n)。
5. 分析以下程序段的时间复杂度。 inti, j , k ;
For( i=0 ; i 〈 n ; i++ 〉 ①
For( j=0 ; j 〈 n ; j++ 〉 ②
{
c[i][j]=0; ③
for( k=0 ; k 〈 n ; k++ 〉 ④
c[i][j]=c[i][j]+a[i][k]+b[k][j]; ⑤
}
解:
语句 ① 的循环控制变量 i要增加到 n ,测试到 i=n 成立才会终止,故它的频度为 n+1 ;
语句 ② 作为语句 ① 循环体内的语句应该执行 n次,但语句 ② 本身要执行 n+1次,故语句 ② 的频度是 n( n+1 );
同理可得语句 ③ 、 ④ 和 ⑤ 的频度分别是 n2, n2 ( n+1 )和 n3 。
该程序段所有语句的频度之和为: T( n ) =2n3+3n2+2n+1 、 其复杂度为 O( n3 )
来源:我是码农 ,转载请保留出处和链接!
本文链接:http://www.54manong.com/?id=356
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646208",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646147",
container: s
});
})();
window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
数据结构 微信号:qq444848023 QQ号:444848023
加入【我是码农】QQ群:864689844(加群验证:我是码农)
<< 上一篇 下一篇 >>
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646186",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646175",
container: s
});
})();
搜索
网站分类
标签列表
最近发表
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
全站首页 |
数据结构 |
区块链 |
大数据 |
机器学习 |
物联网和云计算 |
面试笔试
var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276413723'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s23.cnzz.com/z_stat.php%3Fid%3D1276413723%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));本站资源大部分来自互联网,版权归原作者所有!
jQuery(document).ready(function($){
/* prepend menu icon */
$('#daohangs-around').prepend('
');
/* toggle nav */
$("#caidan-tubiao").on("click", function(){
$("#daohangs").slideToggle();
$(this).toggleClass("active");
});
});
收藏 | 0 点赞 | 0










评论专区