8.2 什么是事件主题 - 数据结构 - 机器学习
#daohang ul li t,.reed .riqi,a.shangg,a.xiatt,a.shangg:hover,a.xiatt:hover,a.shang,a.xiat,a.shang:hover,a.xiat:hover,.reed-pinglun-anniu,span.now-page,#daohangs-around,#caidan-tubiao,#daohangs,#daohangs li,#btnPost{background-color:#D10B04;}
.dinglanyou1 h3{border-bottom:3px solid #D10B04;}
#dibuer{border-top:2px solid #D10B04;}.cebianlan .rongqi h3{border-bottom:1px solid #D10B04;}
#edtSearch{border:1px solid #D10B04;}
#daohang .zuo ul li{border-right:1px solid #;}
#daohang ul li t a{border-top:1px solid #;border-right:1px solid #D10B04;}
#daohang ul li t a:hover{border-right:1px solid #;}
#daohang .you ul li a:hover,#daohang .zuo ul li a:hover,.reed-pinglun-anniu:hover{background-color:#;}
a:hover,.reed h6 a:hover,#dibuer a:hover,.reed .riqiding,.cebianlan .rongqi li a:hover,#pinglun-liebiao ul.fubens li.depth-1 dl dd span.shu a,#pinglun-liebiao ul.fubens li.depth-1 dl dd span.huifuliuyan a:hover,.reed-biaoti h6 span{color:#D10B04;}
.reed .kan a{color:#0A0AF5;}.reed .kan a:hover{color:#D10101;}
@media screen and (max-width:1492px){a.shang,a.xiat{background:none;}
a.xiat:hover,a.shang:hover{background-color:#f9f9f9;background-image:none;text-decoration:none;}}
var _hmt = _hmt || [];(function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?b19db5ba3b437a9e8698d2bc8fc64334"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s);})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b19db5ba3b437a9e8698d2bc8fc64334";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2d748c9763cfc72fb7d1ccab29f0770d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?f6d451f3f1be23f3abf240c64c469c1b";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646201",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646162",
container: s
});
})();
8.2 什么是事件主题
1109 人参与 2018年09月15日 10:26 分类 : 区块链精品文章 评论
主题是用来把事件索引化(index)的数值。没有主题,就不能搜索事件。只要调用一个事件,就生成一个默认主题(被视为事件的第一个主题)。一个事件最多可以有四个主题。主题总是按照相同顺序生成。可以使用一个或者多个主题检索事件。
第一个主题是事件签名。剩下三个主题是索引化的参数数值。如果参数是字符串、字节或者数组,则主题是它的keccak-256哈希。
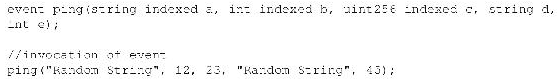
下面通过一个例子来帮助读者理解主题的含义。假设有一个事件采用这个形式:
这里共生成如下四个主题:
·0xb62a11697c0f56e93f3957c088d492b505b9edd7fb6e7872a93b41cdb2020644。
这是第一个主题,它用web3.sha3("ping(string,int256,uint256,string,int256)")生成。可以看到所
有类型都采用规范格式。
·0x30ee7c926ebaf578d95b278d78bc0cde445887b0638870a26dcab901ba21d3f2。这是第二个主题,它用web3.sha3("RandomString")生成。
·第三个和第四个主题分别是
0x000000000000000000000000000000000000000000000000000000000000000c和
0x0000000000000000000000000000000000000000000000000000000000000017,即以十六进
制表示的数值。它们分别用EthJS.Util.bufferToHex(EthJS.Util.setLengthLeft(12,32))和
EthJS.Util.bufferToHex(EthJS.Util.setLengthLeft(23,32))计算。
以太坊节点将在内部使用主题创建索引,这样很容易基于签名和索引化的数值找到事件。
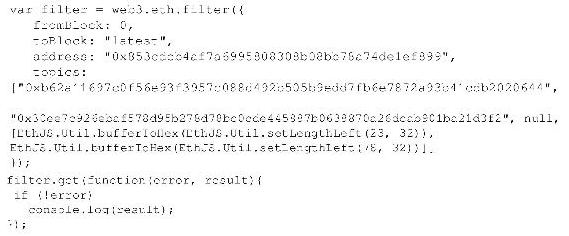
假设想获取前面事件的事件调用,其中第一个实参是Random String,第三个实参是23或者78,则可以用web3.eth.getFilter找到它们:
所以这里让节点从区块链返回0x853cdcb4af7a6995808308b08bb78a74de1ef899
合约地址发出的全部事件,其第一个主题是
0xb62a11697c0f56e93f3957c088d492b505b9edd7fb6e7872a93b41cdb2020644,第二个主题
是0x30ee7c926ebaf578d95b278d78bc0cde445887b0638870a26dcab901ba21d3f2,第三个主
题是0x0000000000000000000000000000000000000000000000000000000000000017或者
0x000000000000000000000000000000000000000000000000000000000000004e。
在程序代码中,注意主题数组数值的顺序。顺序很重要。
来源:我是码农 ,转载请保留出处和链接!
本文链接:http://www.54manong.com/?id=542
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646208",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646147",
container: s
});
})();
window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
区块链是什么 微信号:qq444848023 QQ号:444848023
加入【我是码农】QQ群:864689844(加群验证:我是码农)
<< 上一篇 下一篇 >>
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646186",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646175",
container: s
});
})();
搜索
网站分类
标签列表
最近发表
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
全站首页 |
数据结构 |
区块链 |
大数据 |
机器学习 |
物联网和云计算 |
面试笔试
var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276413723'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s23.cnzz.com/z_stat.php%3Fid%3D1276413723%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));本站资源大部分来自互联网,版权归原作者所有!
jQuery(document).ready(function($){
/* prepend menu icon */
$('#daohangs-around').prepend('
');
/* toggle nav */
$("#caidan-tubiao").on("click", function(){
$("#daohangs").slideToggle();
$(this).toggleClass("active");
});
});
收藏 | 0 点赞 | 0



 在程序代码中,注意主题数组数值的顺序。顺序很重要。
在程序代码中,注意主题数组数值的顺序。顺序很重要。





评论专区