6.3 创建合约部署平台 - 数据结构 - 机器学习
数据结构 - 机器学习
深度学习

当前位置:首页 » 区块链精品文章 » 正文
6.3 创建合约部署平台
1206 人参与 2018年09月15日 11:12 分类 : 区块链精品文章 评论
我们已经学习了如何使用solcjs编译solidity源代码,下面来创建一个编写、编译和部署合约的平台。平台将允许用户提供其账户地址和私钥来帮助他们部署合约。
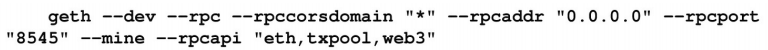
在开始创建应用之前,确保在运行geth开发实例(即挖矿)时启动rpc,并在HTTP-RPC服务端上展示eth、web3和txpool API。可以运行下面的代码:

6.3.1 项目结构
在本章的练习文件中,将发现两个目录:Final和Initial。Final包含项目的最终源代码,而Initial包含可以用于迅速创建应用的空的源代码文件和库。
为了测试Final目录,需要在其中运行npm install。然后,使用Final目录中的node app.js命令运行该应用。
在Initial目录中,将发现一个public目录和两个文件(app.js和package.json)。package.json包含应用的后端相关内容,app.js则包含应用的后端源代码。
public目录包含与前端相关的文件。在public/css中会发现bootstrap.min.css,它是 Bootstrap库;在public/html中会发现index.html,把应用的HTML代码放在这里;在public/js目录中将发现 mirror和web3.js的.js文件,还会发现一个main.js文件,把应用的前端JS代码放在这里。
6.3.2 创建后端
先创建App后端。首先,在initial目录中运行npm install,为后端安装所需相关内容。
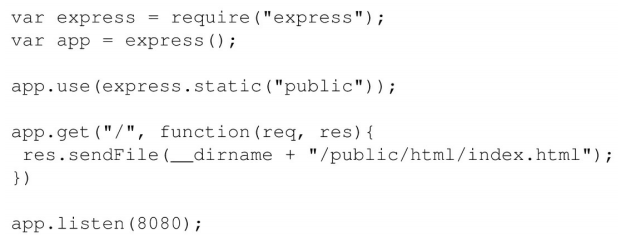
下面是运行快捷服务并用于index.html文件和静态文件的完整后端代码:

程序代码无须解释说明。继续创建后端操作。应用上会有Compile和Deploy两个按钮。用户单击Compile按钮,就编译合约;单击Deploy按钮,就部署合约。
我们将在后端编译和部署合约。尽管这可以在前端实现,我们还是在后端进行操作,因为solcjs仅对node.js可用(尽管它使用的JavaScript-based编译器在前端工作)。
为了学习如何在前端进行编译,最好了解一下solcjs源代码,以从中知悉JavaScript-based编译器显示的API的一些情况。
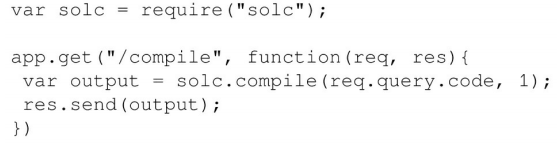
用户单击Compile按钮时,前端将通过传送合约源代码向/compile路径发出GET请求。如下是该路径的代码:

首先导入solcjs库。然后定义/compile路径,在路径回调函数中仅编译启动optimizer的客户端发送的源代码。接着只发送solc.compile方法的返回值到前端,并让客户端检查编译是否成功。
用户单击Deploy按钮时,前端通过传送合约源代码和来自该地址的constructor实参和私钥向/compile路径发出GET请求。当用户单击这个按钮时,合约就被部署了,交易哈希将被返回给用户。
执行过程如下:
1)Web导入web3.js、BigNumber.js、ethereumjs-util和ethereumjs-tx库,然后创建一个Web3实例。
2)定义一个函数etherInSpentPendingTransactions,该函数用于计算一个地址的待定所 有交易花费的全部以太币。由于web3.js不提供与交易池相关的JavaScript API,因此使用web3.currentProvider.sendAsync进行原始JSON-RPC调用。sendAsync用于异步调用原始 JSON-RPC。如果想同步调用,则使用send方法而非sendAsync。当计算一个地址的待定交易中花费的全部以太币时,我们在交易池而非在待定 区块中寻找待定交易。在计算以太币总数时,我们把每个交易的值和gas加起来,因为消耗gas也会从账户以太币余额中扣除。
3)定义geNonce函数,使用之前讨论的技术检索一个地址的nonce。它把挖出的交易总数和待定交易总数简单相加。
4)声明/deploy端点。首先编译合约,然后只部署第一个合约。如果在提供的源代码中发现多个合约,平台将只部署第一个合约。之后,可以改进app,使其部署所有被编译的合约,而非仅仅第一个。然后使用web3.eth.contract创建一个合约对象。
5)由于不使用Hooked-Web3-Provider或者任何hack拦截发送交易并把它们转换成 sendRawTransaction调用,为了部署合约,现在需要生成交易的数据部分,即将合约字节码和constructor实参合并,编译成十六进 制的字符串。合约对象事实上允许生成交易数据。可以调用带函数实参的getData方法。如果想获取数据以部署合约,则调用 contract.new.getData;如果想调用合约的一个函数,则调用contract.functionName.getData。在这两种情 况下,都要为getData方法提供实参。所以为了生成交易数据,只需要合约的ABI。为了更深入地学习函数名称、实参如何结合以及如何被编码以生成数 据,请访问https://github.com/ethereum/wiki/wiki/Ethereum-Contract-ABI#examples 。但是如果有合约ABI或者知道如何手动创建ABI,就不必访问了。
6)使用web3.eth.estimateGas来计算部署合约所需的gas数量。
7)检查地址是否有足够的以太币支付部署合约所需的gas。检索地址余额,减去待定交易的花费,然后检查剩下的余额是否大于或者等于gas所需的以太币。
8)得到nonce,签名并广播交易,把交易哈希返回到前端即可。
6.3.3 创建前端
现在创建应用前端。前端包含一个编辑器(editor),可供用户编写代码。当用户单击Compile按钮时,将动态 地显示输入框,其中每个输入框代表一个构造函数实参。当用户单击Deploy按钮时,constructor实参数值就来自这些输入框。用户需要在这些输 入框中输入JSON字符串。
我们将使用代码镜像(mirror)库在前端整合编辑器。想更多地学习如何使用代码镜像,请访问http://codemirror.net/ 。
执行过程如下:
1)添加代码编辑器到网页。代码编辑器将显示在textarea处,而textarea将被隐藏。
2)处理Compile按钮的单击事件处理程序。在其中保存编辑器,把编辑器的内容复制到textarea处。当按下 Compile按钮时,向/compile路径发出请求,得到结果后解析它并显示输入框,这样用户可以输入constructor实参。这里只为第一个合 约读取constructor实参。但是如果合约不止一个,就可以改进UI,用于全部合约构造函数。
3)处理Deploy按钮的单击事件处理程序。这里读取constructor实参的值,解析并把它们放进一个数组,然后通过传送地址、密钥、代码和实参值,向/deploy端点添加一个请求。如果这里有错误,则在弹出框中显示;否则,在弹出框中显示交易哈希。
6.3.4 测试
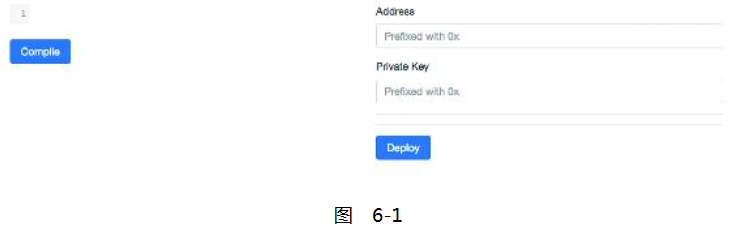
为了测试App,在Initial目录中运行app.js节点,访问localhost:8080,将看到如图6-1所示的界面。

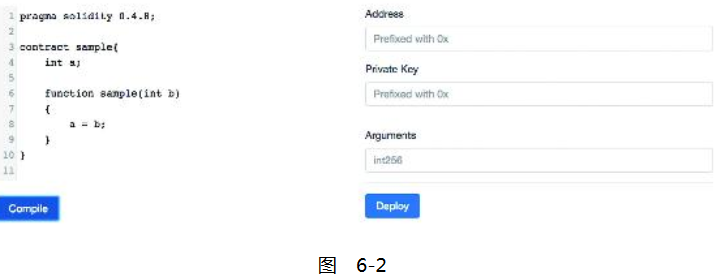
输入一些solidity合约代码,并单击Compile按钮,将看到右侧出现新的输入框,如图6-2所示。

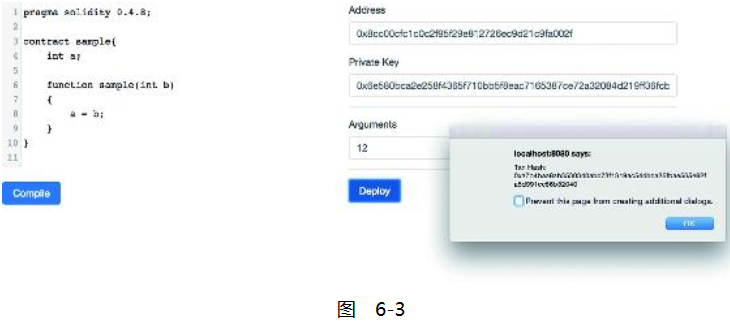
输入一个合法的地址及其私钥,然后输入constructor实参的数值,并单击Deploy按钮。如果一切正常,将看到带有交易哈希的报警框,如图6-3所示。

来源:我是码农,转载请保留出处和链接!
本文链接:http://www.54manong.com/?id=552
微信号:qq444848023 QQ号:444848023
加入【我是码农】QQ群:864689844(加群验证:我是码农)
- 第3章 困难、挑战和心理障碍2018-09-14 13:16
- 8.2 什么是事件主题2018-09-15 10:26
- 11.2 通往区块链融合之路2018-09-12 10:32
- 扉页2018-09-14 11:27
网站分类
- 数据结构
- 数据结构视频教程
- 数据结构练习题
- 数据结构试卷
- 数据结构习题解析
- 数据结构电子书
- 数据结构精品文章
- 区块链
- 区块链精品文章
- 区块链电子书
- 大数据
- 大数据精品文章
- 大数据电子书
- 机器学习
- 机器学习精品文章
- 机器学习电子书
- 面试笔试
- 物联网/云计算
标签列表
- 数据结构 (39)
- 数据结构电子书 (20)
- 数据结构习题解析 (8)
- 数据结构试卷 (10)
- 区块链是什么 (261)
- 数据结构视频教程 (31)
- 大数据技术与应用 (12)
- 百面机器学习 (14)
- 机器学电子书 (29)
- 大数据电子书 (37)
- 程序员面试 (10)
- RFID (21)
最近发表
- 找出数组中有3个出现一次的数字
- 《百面机器学习》电子书下载
- 区块链精品电子书《深度探索区块链:Hyperledger技术与应用_区块链技术丛书》张增骏
- 区块链精品电子书《比特币:一个虚幻而真实的金融世界》
- 区块链精品电子书《图说区块链》-徐明星 & 田颖 & 李霁月
- 区块链精品电子书《是非区块链:技术、投机与泡沫》-英国《金融时报》
- 区块链精品电子书《商业区块链:开启加密经济新时代》-威廉·穆贾雅
- 区块链精品电子书《人工智能时代,一本书读懂区块链金融 (互联网_时代企业管理实战系列)》-马兆林
-
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
全站首页 | 数据结构 | 区块链| 大数据 | 机器学习 | 物联网和云计算 | 面试笔试
var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276413723'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s23.cnzz.com/z_stat.php%3Fid%3D1276413723%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));本站资源大部分来自互联网,版权归原作者所有!






评论专区