5.2 Hooked-Web3-Provider和EthereumJS-tx库 - 数据结构 - 机器学习
数据结构 - 机器学习
深度学习

当前位置:首页 » 区块链精品文章 » 正文
5.2 Hooked-Web3-Provider和EthereumJS-tx库
1358 人参与 2018年09月15日 15:16 分类 : 区块链精品文章 评论
到目前为止,Web3.js库的sendTransaction()方法的所有例子都使用以太坊节点出现的from地 址,因此以太坊节点能够在广播之前签署交易。但是如果用户把钱包的私钥存储在其他地方,geth就发现不了它。因此在这种情况下,需要使用 web3.eth.sendRawTransaction()方法广播交易。
web3.eth.sendRawTransaction()用于广播原始交易,也就是说,用户不得不编写代码来创建 和签署原始交易。以太坊节点将直接广播,而不对交易做任何其他操作。但是使用web3.eth.sendRawTransaction()编写代码以广播 交易并非易事,因为它要求生成数据部分、创建原始交易并签署交易。
Hooked-Web3-Provider库提供自定义程序提供方(custom provider),它使用HTTP与geth通信。这个提供方的独特之处在于,它允许使用密钥签署合约实例的sendTransaction()调用, 因此不再需要创建交易的数据部分了。自定义程序提供方事实上重写了web3.eth.sendTransaction()方法的实现,所以基本上它允许签 署合约实例的sendTransaction()调用以及web3.eth.sendTransaction()调用。合约实例的 sendTransaction()方法在内部生成交易数据,并调用web3.eth.sendTransaction()广播交易。
EthereumJS是一系列与以太坊相关的库。EthereumJS-tx是其中之一,它提供了多种与交易相关的API,例如,允许创建原始交易、签署原始交易、检查交易是否正确使用密钥进行了签名,等等。
这两个库对node.js和客户端JavaScript可用。访问https://www.npmjs.com/package/hooked-web3-provider 可下载Hooked-Web3-Provider,访问https://www.npmjs.com/package/ethereumjs-tx 可下载EthereumJS-tx。
在写本书时,Hooked-Web3-Provider的最新版本是1.0.0,EthereumJS-tx的最新版本是1.1.4。
下面来看如何使用这些库从一个不由geth管理的账户发送交易。

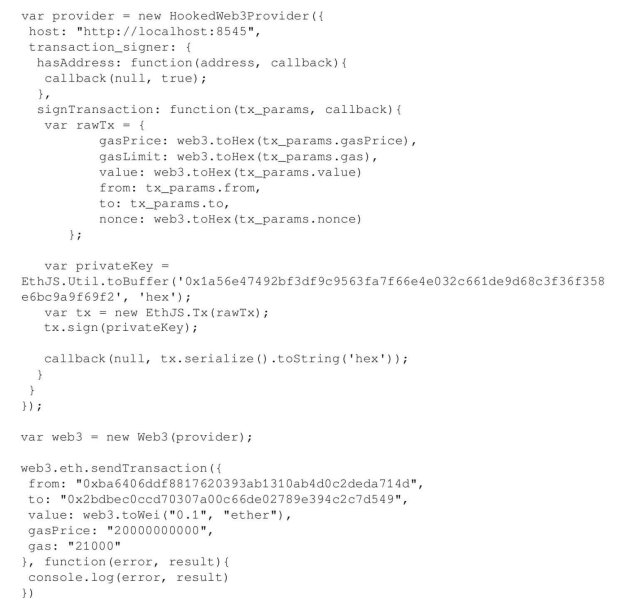
上述代码的执行过程如下:
1)创建一个HookedWeb3Provider实例(由Hooked-Web3-Provider库提供)。该构 造函数有一个对象,这个对象有两个必须提供的属性host和transaction_signer。host是节点的HTTP URL,transaction_signer是自定义服务提供方用于签署交易的通信对象。
2)transaction_signer对象有两个属性hasAddress和signTransaction。调 用hasAddress检查交易是否可以签署,即检查交易签署者是否有from地址账户的私钥。该方法接收地址和一个回调函数。如果找不到地址私钥,回调 函数的第一个实参应当是错误信息,第二个实参应当是false;如果找到地址私钥,第一个实参应当是null,第二个实参应当是true。
3)如果发现地址私钥,则自定义程序提供方调用signTransaction方法得到交易签名。该方法有两个参数, 即交易参数和回调函数。在这个方法中,首先将交易参数转换为原始交易参数,也就是说,将原始交易参数数值编译为十六进制的字符串。然后创建一个缓存存储私 钥。缓存使用EthJS.Util.toBuffer()方法创建,该方法是EthereumJS-util库的一部分。EthereumJS-util 库由EthereumJS-tx库导入。接下来创建一个原始交易并签名,之后编序号,并转换成十六进制字符串。最后需要用回调函数为自定义服务提供方提供 签名原始交易的十六进制字符串。该方法发生错误时,回调函数的第一个实参应当是一个错误信息。
4)自定义服务提供方进行原始交易,并用web3.eth.sendRawTransaction()进行广播。
5)调用web3.eth.sendTransaction函数向另一个账户发送若干以太币。这里需要提供nonce 以外的所有交易参数,因为自定义服务提供方可以计算nonce。此前,许多参数都是可选项,因为把它们留给了以太坊节点进行计算,但是由于这里要自己签 署,就需要提供所有交易参数。如果交易没有任何相关数据,则gas总是21000。公钥的情况呢?
在上述代码中,并未提及签署地址的公钥。如果矿工没有公钥,该如何验证交易的真实性?矿工使用了ECDSA算法的一个 独特属性,该属性允许矿工通过信息和签名计算公钥。在交易中,信息表示交易意向,签名用于发现签署信息时是否使用了正确的私钥。这是ECDSA算法的独特 之处。EthereumJS-tx提供一个API用于验证交易。
来源:我是码农,转载请保留出处和链接!
本文链接:http://www.54manong.com/?id=560
微信号:qq444848023 QQ号:444848023
加入【我是码农】QQ群:864689844(加群验证:我是码农)
- 作为云的区块链2018-09-14 13:18
- 银行应用软件:零售银行业务中谁才是赢家2018-09-04 23:10
- 附录C Golang开发相关2018-09-29 10:47
- 2.19 serenity2018-09-18 09:43
网站分类
- 数据结构
- 数据结构视频教程
- 数据结构练习题
- 数据结构试卷
- 数据结构习题解析
- 数据结构电子书
- 数据结构精品文章
- 区块链
- 区块链精品文章
- 区块链电子书
- 大数据
- 大数据精品文章
- 大数据电子书
- 机器学习
- 机器学习精品文章
- 机器学习电子书
- 面试笔试
- 物联网/云计算
标签列表
- 数据结构 (39)
- 数据结构电子书 (20)
- 数据结构习题解析 (8)
- 数据结构试卷 (10)
- 区块链是什么 (261)
- 数据结构视频教程 (31)
- 大数据技术与应用 (12)
- 百面机器学习 (14)
- 机器学电子书 (29)
- 大数据电子书 (37)
- 程序员面试 (10)
- RFID (21)
最近发表
- 找出数组中有3个出现一次的数字
- 《百面机器学习》电子书下载
- 区块链精品电子书《深度探索区块链:Hyperledger技术与应用_区块链技术丛书》张增骏
- 区块链精品电子书《比特币:一个虚幻而真实的金融世界》
- 区块链精品电子书《图说区块链》-徐明星 & 田颖 & 李霁月
- 区块链精品电子书《是非区块链:技术、投机与泡沫》-英国《金融时报》
- 区块链精品电子书《商业区块链:开启加密经济新时代》-威廉·穆贾雅
- 区块链精品电子书《人工智能时代,一本书读懂区块链金融 (互联网_时代企业管理实战系列)》-马兆林
-
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
全站首页 | 数据结构 | 区块链| 大数据 | 机器学习 | 物联网和云计算 | 面试笔试
var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276413723'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s23.cnzz.com/z_stat.php%3Fid%3D1276413723%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));本站资源大部分来自互联网,版权归原作者所有!






评论专区