3.4 什么是不同的数据类型 - 数据结构 - 机器学习
数据结构 - 机器学习
深度学习

当前位置:首页 » 区块链精品文章 » 正文
3.4 什么是不同的数据类型
1239 人参与 2018年09月17日 18:07 分类 : 区块链精品文章 评论
Solidity是一种静态类型语言,变量存储的数据类型需要预先定义。所有变量默认值都是0。在Solidity中,变量是有函数作用范围的,也就是说,在函数中任何地方声明的变量将对整个函数存在适用范围,无论它是在哪里声明的。
现在让我们看看Solidity提供的不同数据类型:
·最简单的数据类型是布尔值,可以是true或者false。
·uint8,uint16,uint24,…,uint256分别用于存储无符号的8位,16位,24 位,…,256位整数。同理,int8,int16,…,int256分别用于存储8位,16位,24位,…,256位整数。uint和int是 uint256和int256的别名。类似于uint和int,ufixed和fixed代表分数。 ufixed0x8,ufixed0x16,…,ufixed0x256分别用于存储未签名的8位,16位,24位,…,256位分数。同 理,fixed0x8,fixed0x16,…,fixed0x256分别用于存储8位,16位,24位,…,256位分数。如果一个数字超过256位, 则使用256位数据类型存储该数字的近似值。
·address可以用于存储最大20字节的值(十六进制表示)。它用于存储以太坊地址。address类型有两个属 性:balance和send。balance用于检测地址余额,send用于向地址发送以太币。send方法拿出需要转账那些数量的wei,并根据转账 是否成功返回true或者false。wei从调用send方法的合约中扣除。用户可以在Solidity中使用0x前缀给变量分配一个十六进制的数值。
3.4.1 数组类型
Solidity支持generic和byte两种数组类型。它们支持固定长度和动态长度两种数组,也支持多维数组。
bytes1,bytes 2,bytes3,……,bytes32是字节数组的类型。byte是bytes 1的别名。
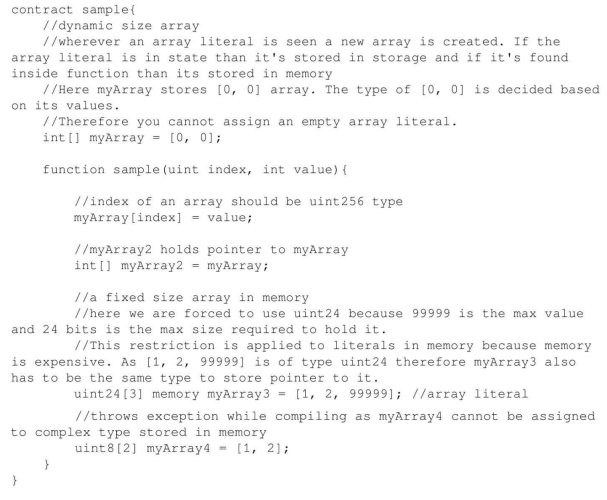
下面给出了generic数组语法的一个示例:

关于数组的重要内容如下:
·数组还有length属性,用于发现数组的长度。用户还可以给length属性分配一个值,以改变数组大小,但不可以在内存中改变数组大小,也不可以改变非动态数组大小。
·如果想访问动态数组的未设置索引(unset index),会抛出异常。
记住:array、structs和map都不可以用作函数参数,也不可以用作函数返回值。
3.4.2 字符串类型
在Solidity中,有两种方法创建字符串:使用bytes和string。bytes用于创建原始字符串,而string用于创建UTF-8字符串。字符串长度总是动态的。
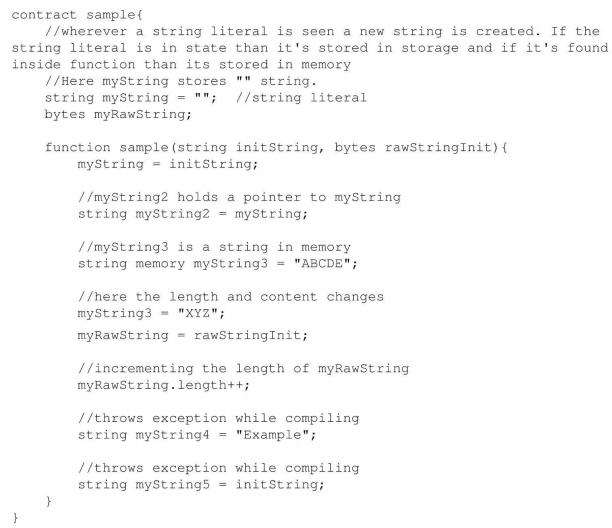
下面给出了字符串语法的一个示例:

3.4.3 结构类型
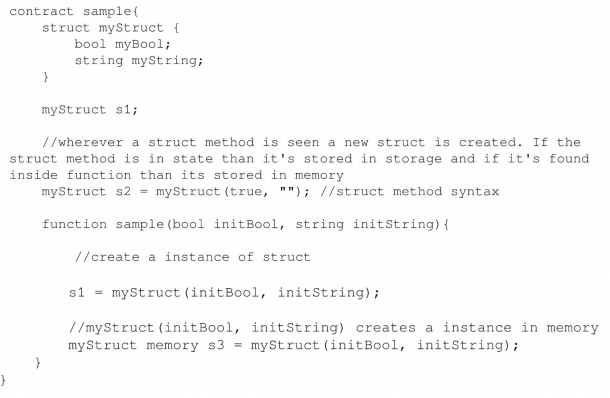
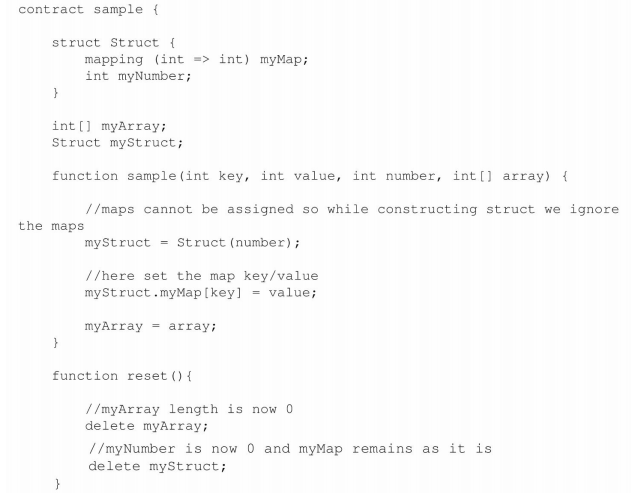
Solidity还支持结构类型(struct)。下面给出了struct语法的一个示例:

注意:函数参数不可以是结构类型,且函数不可以返回结构类型。
3.4.4 枚举类型
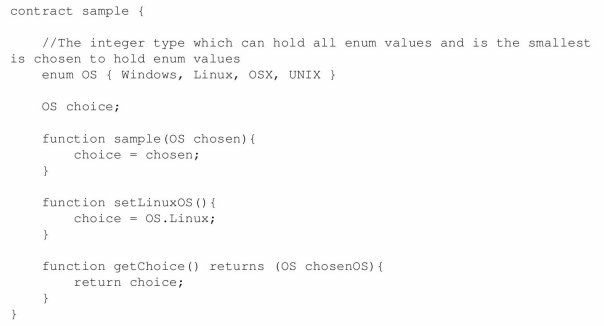
Solidity还支持枚举类型(enum)。下面给出了enum语法的一个示例:

3.4.5 mapping类型
mapping数据类型是一个哈希表。mapping类型只可以存在于storage中,不存在于memory中,因 此它们是作为状态变量声明的。可以认为mapping类型包含key/value对,不是实际存储key,而是存储key的keccak256哈希,用于 查询value。mapping类型没有长度。mapping不可以被分配给另一个mapping。
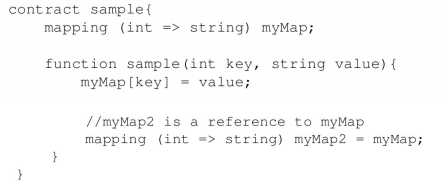
下面给出了一个创建和使用mapping的示例:

记住:如果想访问mapping中不存在的key,返回的value均为0。
3.4.6 delete操作符
delete操作符可以用于任何变量,将其设置成默认值。默认值均为0。
如果对动态数组使用delete操作符,则删除所有元素,其长度变为0。如果对静态数组使用delete操作符,则重置所有索引。还可以通过对特定索引位置使用delete来重置索引。
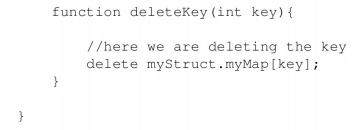
如果对map类型使用delete操作符,什么都不会发生。但是如果对map类型的一个键使用delete操作符,则会删除与该键相关的值。
下面给出了delete操作符的一个示例:


3.4.7 基本类型之间的转换
除了数组类型、字符串类型、结构类型、枚举类型和map类型外,其他类型均称为基本类型。
如果把一个操作符应用于不同的类型,编译器将尝试把一个操作数隐式转换为另一种类型。通常来说,如果没有语义信息丢 失,值和类型之间可以进行隐式转换:uint8可转换为uint16,int128可转换为int256,但是int8不可转换为uint256(因为 uint256不能存储,例如-1)。此外,无符号整数可以转换成同等大小或者更大的字节,但是反之则不然。任何可以转换成uint160的类型都可以转 换成地址。
Solidity也支持显式转换。所以,如果编译器不允许在两种数据类型之间隐式转换,则可以进行显式转换。建议尽量避免显式转换,因为可能返回难以预料的结果。
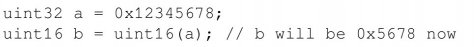
来看一个例子:

这里是将uint32类型显式转换为uint16,也就是说,把较大类型转换为较小类型,因此高位被砍掉了。
3.4.8 使用var
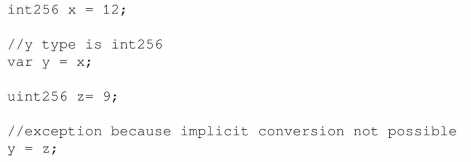
Solidity提供了用于声明变量的var关键字。变量类型根据分配给它的第一个值来动态确定。一旦分配了值,类型就固定了,所以如果给它指定另一个类型,将引起类型转换。示例如下:

记住:在定义数组array和map时不能使用var。var也不能用于定义函数参数和状态变量。
来源:我是码农,转载请保留出处和链接!
本文链接:http://www.54manong.com/?id=580
微信号:qq444848023 QQ号:444848023
加入【我是码农】QQ群:864689844(加群验证:我是码农)
- 从勒索病毒看区块链对法律的挑战2018-09-05 22:50
- 区块链的理性繁荣2018-09-04 23:21
- 5.4 账本数据2018-10-15 10:46
- 4.7 拜占庭问题与算法2018-09-30 10:24
网站分类
- 数据结构
- 数据结构视频教程
- 数据结构练习题
- 数据结构试卷
- 数据结构习题解析
- 数据结构电子书
- 数据结构精品文章
- 区块链
- 区块链精品文章
- 区块链电子书
- 大数据
- 大数据精品文章
- 大数据电子书
- 机器学习
- 机器学习精品文章
- 机器学习电子书
- 面试笔试
- 物联网/云计算
标签列表
- 数据结构 (39)
- 数据结构电子书 (20)
- 数据结构习题解析 (8)
- 数据结构试卷 (10)
- 区块链是什么 (261)
- 数据结构视频教程 (31)
- 大数据技术与应用 (12)
- 百面机器学习 (14)
- 机器学电子书 (29)
- 大数据电子书 (37)
- 程序员面试 (10)
- RFID (21)
最近发表
- 找出数组中有3个出现一次的数字
- 《百面机器学习》电子书下载
- 区块链精品电子书《深度探索区块链:Hyperledger技术与应用_区块链技术丛书》张增骏
- 区块链精品电子书《比特币:一个虚幻而真实的金融世界》
- 区块链精品电子书《图说区块链》-徐明星 & 田颖 & 李霁月
- 区块链精品电子书《是非区块链:技术、投机与泡沫》-英国《金融时报》
- 区块链精品电子书《商业区块链:开启加密经济新时代》-威廉·穆贾雅
- 区块链精品电子书《人工智能时代,一本书读懂区块链金融 (互联网_时代企业管理实战系列)》-马兆林
-
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
全站首页 | 数据结构 | 区块链| 大数据 | 机器学习 | 物联网和云计算 | 面试笔试
var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276413723'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s23.cnzz.com/z_stat.php%3Fid%3D1276413723%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));本站资源大部分来自互联网,版权归原作者所有!






评论专区