12.6 票据背书展示 - 数据结构 - 机器学习
#daohang ul li t,.reed .riqi,a.shangg,a.xiatt,a.shangg:hover,a.xiatt:hover,a.shang,a.xiat,a.shang:hover,a.xiat:hover,.reed-pinglun-anniu,span.now-page,#daohangs-around,#caidan-tubiao,#daohangs,#daohangs li,#btnPost{background-color:#D10B04;}
.dinglanyou1 h3{border-bottom:3px solid #D10B04;}
#dibuer{border-top:2px solid #D10B04;}.cebianlan .rongqi h3{border-bottom:1px solid #D10B04;}
#edtSearch{border:1px solid #D10B04;}
#daohang .zuo ul li{border-right:1px solid #;}
#daohang ul li t a{border-top:1px solid #;border-right:1px solid #D10B04;}
#daohang ul li t a:hover{border-right:1px solid #;}
#daohang .you ul li a:hover,#daohang .zuo ul li a:hover,.reed-pinglun-anniu:hover{background-color:#;}
a:hover,.reed h6 a:hover,#dibuer a:hover,.reed .riqiding,.cebianlan .rongqi li a:hover,#pinglun-liebiao ul.fubens li.depth-1 dl dd span.shu a,#pinglun-liebiao ul.fubens li.depth-1 dl dd span.huifuliuyan a:hover,.reed-biaoti h6 span{color:#D10B04;}
.reed .kan a{color:#0A0AF5;}.reed .kan a:hover{color:#D10101;}
@media screen and (max-width:1492px){a.shang,a.xiat{background:none;}
a.xiat:hover,a.shang:hover{background-color:#f9f9f9;background-image:none;text-decoration:none;}}
var _hmt = _hmt || [];(function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?b19db5ba3b437a9e8698d2bc8fc64334"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s);})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?b19db5ba3b437a9e8698d2bc8fc64334";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?2d748c9763cfc72fb7d1ccab29f0770d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?f6d451f3f1be23f3abf240c64c469c1b";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646201",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646162",
container: s
});
})();
12.6 票据背书展示
1430 人参与 2018年10月10日 12:49 分类 : 区块链精品文章 评论
按照 http://ip:4000/ng/src 即可访问,我们下面看下实现的效果。
12.6.1 系统登录
系统登录页面如图12-4所示。
图12-4 系统登录效果图
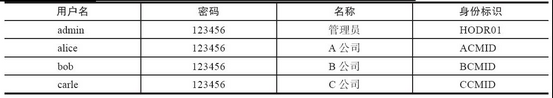
默认提供的用户名和密码如表12-11所示。
表12-11 票据背书系统默认提供的用户名和密码
12.6.2 发布票据
发布票据页面如图12-5所示。
图12-5 发布票据效果图
点击左边栏发布票据的选项,出现上图所示的发布票据页面,包含了票据的基本信息(票据号码、票据金额、票据类型、
票据出票日期、票据到期日期等)、出票人信息(出票人名称、出票人证件号码等)、收款人信息(收款人名称、收款人证件号码等)、承兑人信息(承兑人名称、
承兑人证件号码等)、持票人信息(持票人名称、持票人证件号码等)。票据号码是票据的唯一标识,是根据约定的规则离线生成的,发布票据的时候会自动监测是
否存在重复票据。
12.6.3 我的票据
我的票据页面如图12-6所示。
图12-6 我的票据效果图
我的票据展示的是登录用户持有的所有票据,包含票号、票据状态、所属关系等基本信息,点击详情按钮会展示该票据的详细信息。
12.6.4 发起票据背书
票据的详细信息除了发布票据时候录入的信息外,还展示了历史流转记录,包括交易号、操作业务、操作描述、当前持票人等信息。在浏览和确认了票据的详细信息后,可以选择发起票据背书,需要填入被背书人名称、被背书人证件号码等信息,就可以发起票据背书了。
12.6.6 签收票据背书
点击待签收票据的详情,会展示上图的票据信息。确认票据背书的内容后,可以选择签收背书或者拒绝背书。点击签收背书的按钮后,会提示签收成功,如图12-10所示。
本章以一个票据背书的案例为背景,介绍如何基于Hyperledger Fabric 1.0开发区块链的应用程序。
程序开发的流程参考第10章的内容,先对票据背书的应用场景进行需求分析,对部分内容进行抽象和简化,设计了票据
背书的分层架构和数据模型。实际的开发是基于HFC Node.js
SDK开发后端服务,提供给前端的Web应用,业务逻辑的实现都是在链码实现的。本章只介绍了和区块链部分直接相关的后端服务和链码开发,前端的Web应
用可以参考任何成熟的技术框架。
通过本章的例子,能够完整地了解如何基于SDK开发和区块链网络交互的应用程序,熟悉链码提供的主要接口及其功
能,利用链码实现简单的业务逻辑。本章主要聚焦在Hyperledger Fabric
1.0相关的内容,示例的代码和实现并不是直接可用的,大家需要根据实际情况做优化和完善。
来源:我是码农 ,转载请保留出处和链接!
本文链接:http://www.54manong.com/?id=1042
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646208",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646147",
container: s
});
})();
window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
区块链是什么 微信号:qq444848023 QQ号:444848023
加入【我是码农】QQ群:864689844(加群验证:我是码农)
<< 上一篇 下一篇 >>
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646186",
container: s
});
})();
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('
');
(window.slotbydup = window.slotbydup || []).push({
id: "u3646175",
container: s
});
})();
搜索
网站分类
标签列表
最近发表
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https'){
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else{
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
全站首页 |
数据结构 |
区块链 |
大数据 |
机器学习 |
物联网和云计算 |
面试笔试
var cnzz_protocol = (("https:" == document.location.protocol) ? "https://" : "http://");document.write(unescape("%3Cspan id='cnzz_stat_icon_1276413723'%3E%3C/span%3E%3Cscript src='" + cnzz_protocol + "s23.cnzz.com/z_stat.php%3Fid%3D1276413723%26show%3Dpic1' type='text/javascript'%3E%3C/script%3E"));本站资源大部分来自互联网,版权归原作者所有!
jQuery(document).ready(function($){
/* prepend menu icon */
$('#daohangs-around').prepend('
');
/* toggle nav */
$("#caidan-tubiao").on("click", function(){
$("#daohangs").slideToggle();
$(this).toggleClass("active");
});
});
收藏 | 0 点赞 | 0












评论专区