ECharts实现数据可视化(2)——通过导入excel数据更新
2386 人阅读 | 时间:2019年04月08日 18:52
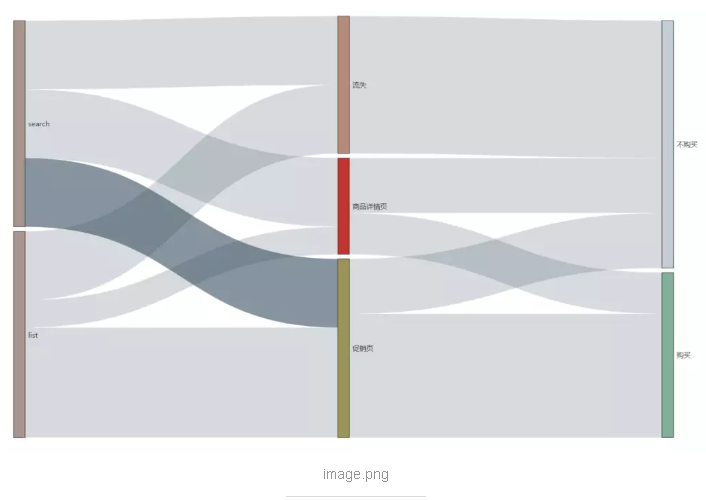
在上回改模板做出的桑基图,确实是简洁明了,直观清晰,就是数据量大的时候比较麻烦,而且考虑到日后常常会有这种桑基图的需求,流向可能更加复杂,数据也可能需要经常更新,做出了读取本地excel文件并在页面显示的功能。
在做桑基图的时候,我所需要的是source ,target,value,这三个参数的值,这个根据不同的图表,参数数量会有不同。
第一步:建excel源表
我根据自己的需求,将原本的excel表格精简到了如下样子,源、目标、值一一对应。

第二步:下载需要的脚本文件
js解析Excel数据脚本:xlsx.full.min.js,自行下载。
第三步:读取文件
var wb;//读取完成的数据var rABS = false; //是否将文件读取为二进制字符串function importf(obj) {//导入
if(!obj.files) { return;
} var f = obj.files[0]; var xlsxData = null; var reader = new FileReader(); //新建文件读取对象
reader.onload = function(e) { //文件读取完毕事件
var data = e.target.result; if(rABS) {
wb = XLSX.read(btoa(fixdata(data)), {//手动转化
type: 'base64'
});
} else {
wb = XLSX.read(data, { type: 'binary'
});
} //以下为绘图操作
var dom = document.getElementById("container");//在html中定位绘图位置
var myChart = echarts.init(dom);//初始化绘图对象
option = null;
option = { //绘图设置选项,主要操作这里
series: { type: 'sankey', layout:'none', data: '', //有多少个点,格式:[{name:''},{name:''}....] {}为json对象
links: '' //点点之间连接关系, 格式:[{source:'',target:'',value:''},{.....}....] {}为json对象
}
};
; //wb.SheetNames[0]是获取Sheets中第一个Sheet的名字
//wb.Sheets[Sheet名]获取第一个Sheet的数据
xlsxData = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);//获取excel中数据,以上操作相对固定
option.series.links=xlsxData; //数据赋值
option.series.data=myUnique(xlsxData); //找出unique的对象作为点
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
}; if(rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}function myUnique(obj){ //找出unique的对象
var length = 0; var nameData = new Array(); var uniqueCount = 0;
length = obj.length;
nameData[0]= new Object();//对象具有长的周期,不能使用中间对象这种操作 需要每次再数组中新建对象
nameData[0].name=obj[0].source; for(i=0;i<length;i++)
{ for(j=0;j<uniqueCount+1;j++){ if(obj[i].source==nameData[j].name){ break;
} if(j==uniqueCount){
uniqueCount++;
nameData[uniqueCount]=new Object();
nameData[uniqueCount].name=obj[i].source;
}
} for(j=0;j<uniqueCount+1;j++){ if(obj[i].target==nameData[j].name){ break;
} if(j==uniqueCount){
uniqueCount++;
nameData[uniqueCount]=new Object();
nameData[uniqueCount].name=obj[i].target;
}
}
} return nameData;
}function fixdata(data) { //文件流转BinaryString
var o = "",
l = 0,
w = 10240; for(; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)));
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w))); return o;
}第三步:导入本地文件并显示
选择本地的excel文件导入

显示如下,数据没有实际意义,

至此我们可以更新excel数据再导入刷新来实现数据的异步更新,方便了不少。但是跳过导入文件这一步,直连数据库会不会更加方便?我们在下一篇解决这一问题。
©著作权归作者所有:来自ZhiKuGroup博客作者没文化的原创作品,如需转载,请注明出处,否则将追究法律责任
来源:ZhiKuGroup博客,欢迎分享。


评论专区